We just got word that Google’s AMP (Accelerated Mobile Pages) project is live. That means that if your website can serve up Accelerated Mobile Pages (AMP) versions of your content then you will probably see more traffic from mobile. Google will be encouraged to show your site more often in the mobile search results. So, how do you make your WordPress site compatible? Well, luckily there’s a WordPress Plugin for that! Here’s how to make your WordPress Site Google AMP compatible.
Luckily it only took me about two minutes to make this site, BillHartzer.com, compatible so that it serves up an AMP-compatible page.
First, you’ll need to go on over to this page here and download the plugin file. Remember where you saved the .ZIP file, you’ll need to upload it to your site.
Next, log into WordPress. It’s usually at your-domain.com/wp-admin/
On the left, select the Plugins link. Then select “Add New”.
On the Add Plugins page, select “Upload Plugin”.
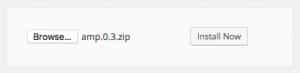
Select the file that you saved (the .zip file) and click “Install Now”.
Click “Activate Plugin” in order to activate it.
Once you’ve activated the plugin, that’s all you need to do. If you would like to make sure that it’s working properly, go to a page on your site (it’s going to be a blog post, and not a page right now, as that’s only what’s supported now by this plugin) and add /amp/ to the end of the URL. Like this:
https://www.billhartzer.com/pages/how-to-make-your-wordpress-site-google-amp-compatible/amp/
You’ll see that this is the AMP (Accelerated Mobile Pages) version of this blog post. And to verify that it’s all working properly, view the source code. Make sure that the canonical tag on the page is pointing to the page without the /AMP/ at the end. That way the original is not the AMP version. Then, go to your page without /AMP/ at the end and make sure that there is a link to the AMPHTML version. It will look something like this: link rel=”amphtml” href=
There you go, that’s how easy it is to make your WordPress site compatible with Google’s AMP project. Your AMP pages will soon be served up on mobile devices, and hopefully you’ll now see more mobile traffic as a result.
Update: I tested this page’s load speed and here’s what I found. The AMP page is really much faster-loading than the regular page.
Here’s regular page:
And here is the AMPd page, which is much faster:
Update 2: Keep in mind that the official AMP WordPress Plugin will strip out your Google Analytics code. So, you’ll want to track visitors going to your AMP pages, of course. To do that, you need to add the Google Analytics tracking code to the ‘single.php’ page. Go to your list of Plugins, select the “edit” option on the AMP plugin you just installed, and edit the single.php file to add the GA code. Most likely if you update the plugin (I’m sure there will be updates in the future) you will most likely need to re-add the GA code when you update it.