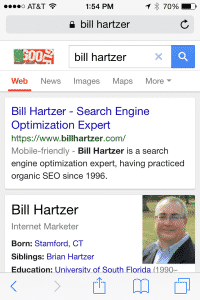
Google has started displaying new mobile friendly tag in the search results to show which sites are mobile-friendly and which sites are not. So, if your site is mobile-friendly, and someone is searching on a mobile device, and your site shows up in the search results, it will get a special tag in the search results.
The screen shot above is from my iPhone, and is shows the search results for my name, Bill Hartzer. If you’re on a mobile device, you’ll see the “mobile friendly tag”, as shown above.
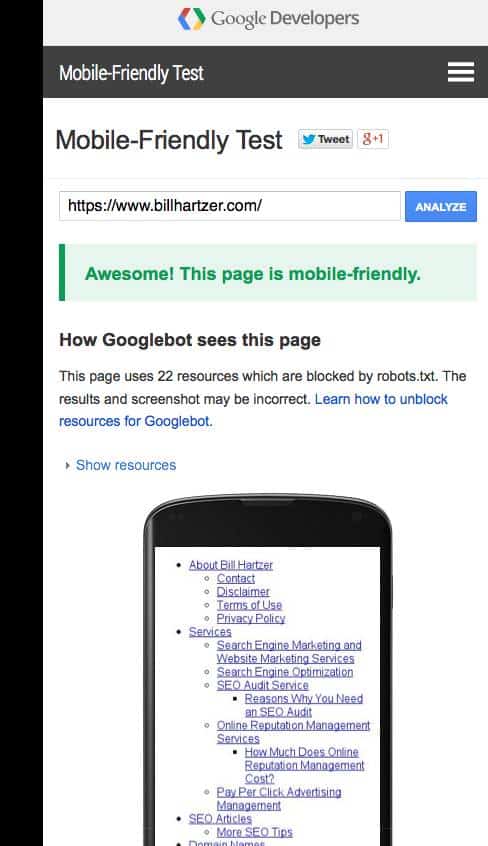
As Barry at Search Engine Roundtable points out, there is actually a mobile-friendly tag testing tool, and you can use it to see if your site is mobile-friendly and if it will display the mobile friendly tag in the search results.
If you go to the mobile friendly test tool here: https://www.google.com/webmasters/tools/mobile-friendly/ you can enter your URL, as I did:
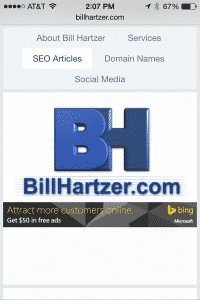
As you can see, though, the mobile friendly testing tool isn’t totally correct. For example, Google shows that my site is only in text via the testing tool. But, in fact, if you visit my site from a mobile device, it looks like this, with my logo showing. So, it’s not all in text.
So, I will need to investigate the errors and see what Googlebot is showing versus what I’m actually seeing using a mobile device and why the mobile friendly testing site is responding the way it is. I suspect that it might possibly be blocking the .css files for Googlebot, so I will have to investigate that.
One of the reasons why my site is mobile friendly is that I’m using WordPress and Genesis. I use a child theme (which I paid for) that I really like–which helped make my site mobile-friendly.
Is your site mobile friendly? Have you used the testing tool to see if it is?