This is only one SEO tip out of many search engine optimization tips I have been providing over the years. All of my search engine optimization tips, like this one, are meant to be specific, they should not take too much time to implement, and are meant to be directly to the point. In fact, this search engine optimization tip is pretty simple, but may take a long time to complete: check the image alt tags on your web pages.
For this particular search engine optimization tip, let’s review your image Alt Tags and putting keywords in your Alt Tags.
What exactly is an Alt Tag?
Let’s take a look at what Wikipedia says about Alt Tags. Wikipedia explains what an Alt Tag really is: “The alt attribute is used in HTML and XHTML documents to specify text that is to be rendered when the element to which it is applied cannot be rendered. In HTML 4.01, the attribute is required for the img and area element types.”

Wikipedia actually tells us that Alt Tags are really a Misnomer. They say that:
“The alt attribute is commonly, but incorrectly, referred to as an image’s “alt tag”. It is not intended to provide “pop up” text or tooltips when a user’s mouse hovers over the image, though alt text has historically been presented in this way in some web browsers; HTML’s title attribute is intended for supplementary information that can be used in this way. (To use alt correctly and suppress the tooltip that some web browsers generate, a web author can use an empty title attribute.)”.
Alt Tags are really technically called “alt attributes”. But, let’s just call them Alt Tags because that’s what I’m used to calling them.
How do you use an Alt Tag?
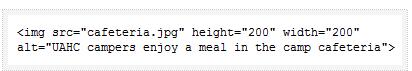
It’s pretty simple, really. Alt Tags are added to images, in the html code when the image is called for in the html code of the web page. The easiest thing to do is to insert the image on the page and then add or edit the alt tag. Take a look at the alt tag example from NetMechanic. The keywords that describe that image is put into the alt tag for the image.

What is important here is that each image on your web site contains a unique Alt Tag or “alt attribute”. The keywords used should describe the image perfectly. Try to be as specific as possible. For example, when I added the screen capture of the NetMechanic example of the image alt tag usage, I used the keyword phrase “Image Alt Tag example”. I believe that it perfectly describes what you will find when you look at that image.
So, for this search engine optimization tip, keep in mind that the Keywords in the Alt Tags are important. They should describe what you will see in the image perfectly. If the image is an image of a 35 year old female doctor holding a stethoscope, then I would use the keyword phrase “35 year old female doctor holding stethoscope” in the image’s Alt Tag. If you use multiple images on your web site, make sure that if the image is a different image then it will need a unique image Alt Tag.
What has changed recently
Filling out and adding image alt tags to the images on your web site is nothing new. In fact, I have been using image alt tags for at least 10 years, and maybe even longer (after all, I have been doing organic SEO since 1996). But, what has changed recently? Why all of a sudden am I writing a blog post about image alt tags? Well, consider this:
There is strong evidence that the search engines are now giving more weight to Alt Tags than they are the Title Tag or even an H1 Tag on the page. What?!? Yes, that’s right. You do need to make sure you use proper Title Tags and H1 Tags, but more SEO value for organic search engine rankings can be gained by using proper Alt Tags than using proper Title Tags or H1 Tags.
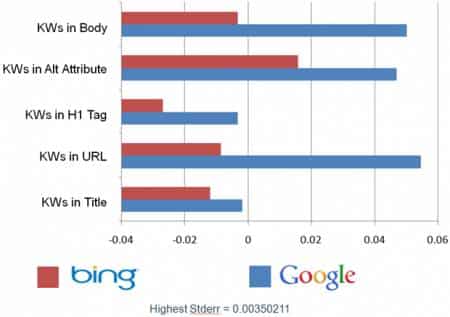
Take a look at this data from SEOmoz, which is a part of what they reported here and here:

Photo courtesy SEOmoz.
Take a look at the evidence. Having your keywords in the body text of your page (mentioning the keyword somewhere on the page) is important, but having your keywords in the Alt Attribute is very important. Even more so than the H1 Tag or the Title Tag. So, if you are not happy with how your web site is performing lately in the organic or “natural” search engine rankings, you may need to adjust your search engine optimization efforts. In fact, you may need to take a look, again, at your image alt attributes to make sure that all of the images on your web pages have the proper image alt attributes.
Quite often, one of the most overlooked and simplest-to-change image alt attribute that could make a big difference is the logo image on your website’s home page. Many of us have an image as our logo, and you might be able to change it so the image alt attribute includes your main keyword phrase. Just don’t over do it buy “keyword stuffing” your image alt tags.